latest
目的に合わせてコントロールを活用
入力の目的に応じてInputManJSの各コントロールを使用することができます。ここで主な利用ケースを紹介します。
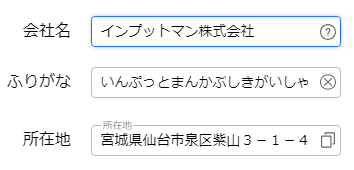
製品や人物などの名称を入力したい
テキストコントロールを推奨します。製品名や氏名に特定の文字種以外は入力を受け付けない文字種限定入力、空白文字の入力禁止というようなケースなど、目的にあった入力可能文字種を指定できます。

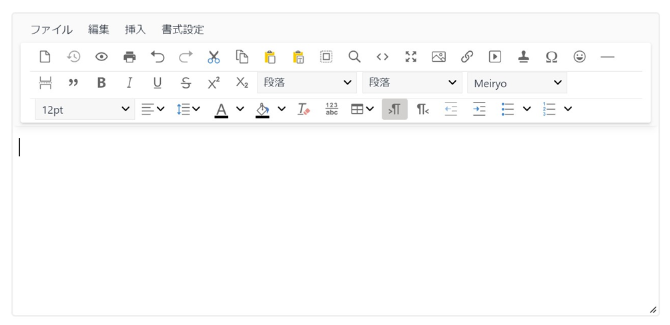
問合せフォームやブログエディタを作成したい
リッチテキストエディタコントロールを推奨します。WYSIWYGライクなエディターで、メニューバー、ツールバー、ショートカットなど用途に応じた任意のメニュー項目を設定することができます。

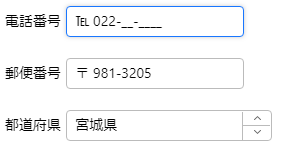
郵便番号や電話番号を入力したい
マスクコントロールを推奨します。「〒」やハイフンなどのリテラル文字を含まない値を取得することもできます。

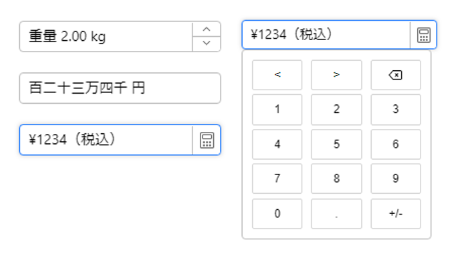
価格を入力したい
数値コントロールを推奨します。通貨記号(¥)や3桁区切りを表示するなど書式設定をカスタマイズできます。スピンボタンやドロップダウン数値パッドなども搭載します。

入力候補のリストから選択したい
項目一覧から値を選択して入力したい場合は、コンボコントロールを推奨します。ドロップダウン部では複数列やテンプレート設定を使用した高度なリスト表示も可能です。

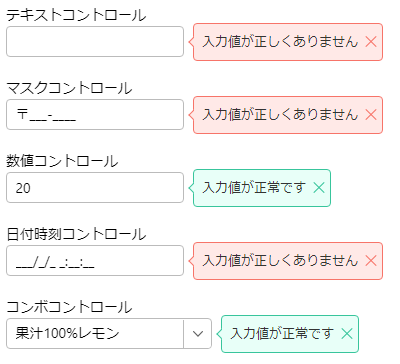
必須入力チェックや入力値の範囲内チェックを行いたい
検証コントロールを利用できます。検証ルールやタイミング、ツールチップやアイコンなどの通知方法をカスタマイズ設定できます。