InputManJSデザイナ
本製品では、InputManJSの各コントロールを視覚的にデザインする InputManJSデザイナを提供します。デザイン画面を使用すると、コントロールのインスタンスを作成してプロパティとイベントを設定し、 HTML/JavaScriptを生成してアプリケーションに組み込むことができます。

全般
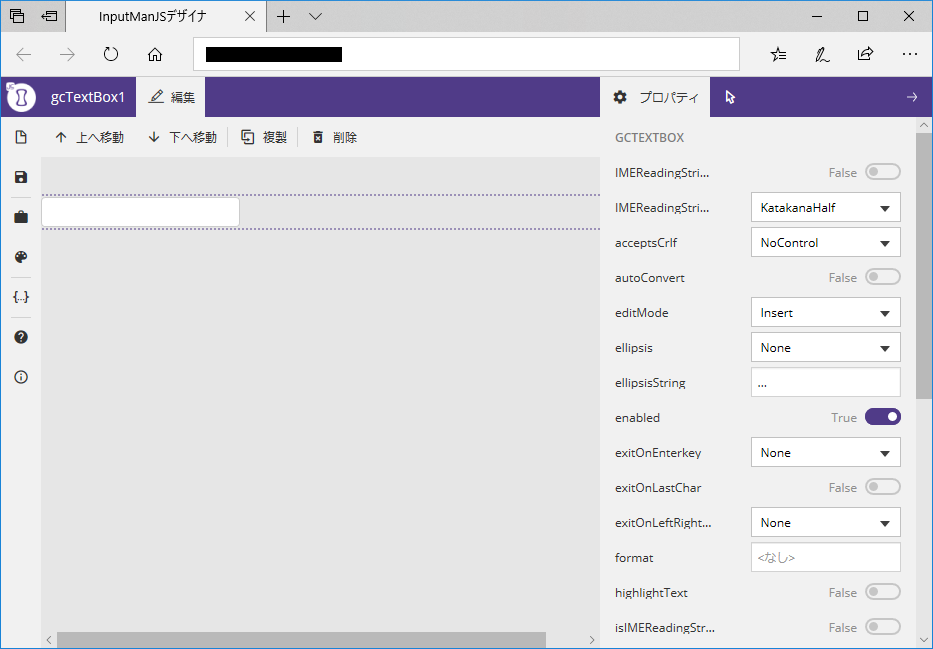
デザイナの起動時には、初期状態のGcTextBoxコントロールが配置されています。デザイン画面のコントロールは、デザインモードで表示されます。つまり、スクロール、サイズ変更などコントロールを操作することはできません。
コントロールのオブジェクトモデルを設定するには、ページの右側にあるプロパティペインを使用します。使用可能な各プロパティにはプロパティの型に応じた適切な種類のエディタが表示され、そこで加えた変更は選択したコントロールにすぐに適用されます。
イベントペインも右側に表示され、選択したコントロールが公開する各イベントを切り替えるトグルボタンが表示されます。デザイナは、オンになっているイベントに対してイベント処理コードを追加します。
コントロールの移動、複製、削除
デザイン画面では、複数のコントロールが順番に並べて配置されます。ページの上部にある編集ツールバーを使用して、デザイン画面のコントロールを移動、複製、または削除します。
| コマンド | 説明 |
|---|---|
| 上へ移動 | 選択したコントロールをデザイン画面の1つ上の位置に移動します。 |
| 下へ移動 | 選択したコントロールをデザイン画面の1つ下の位置に移動します。 |
| 複製 | 選択したコントロールのコピーを作成し、デザイン画面の元のコントロールの直後にに挿入します。 |
| 削除 | 選択したコントロールをデザイン画面から完全に削除します。 |
選択したコントロールインスタンスの名前が編集ツールバータブの左側に表示されます。
メインメニュー
デザイナのメインメニューは初期状態では折りたたまれ、垂直方向のツールバーとして表示されます。 ページの左上隅にあるInputManJSロゴをクリックすると、次のコマンドを含むメニューを展開します。
| コマンド | 説明 |
|---|---|
| 開く | 保存コマンドで保存したJSONファイルを読み込み、その内容をデザイン画面に表示します。 |
| 保存 | デザイン画面のコンテンツをJSONファイルとしてダウンロードし、開くコマンドを使用して後で再読み込みします。 |
| ツールボックス | 利用可能なコントロールのリストを開きます。コントロール名をクリックすると、コントロールをデザイン画面に追加します。 |
| テーマ | 利用可能なテーマのリストを開きます。テーマ名をクリックすると、デザイン画面のすべてのコントロールにテーマを適用します。 |
| ソースビュー | デザインビューからソースビューに切り替えます。 |
| ヘルプ | このページを表示します。 |
| InputManJSデザイナについて | InputManJSのバージョン番号と著作権表記を表示します。 |
保存および開くコマンドを使用して、デザイナの現在の状態をJSONファイルとして保存し、後でその内容をデザイナに再読み込みして戻すことができます。
保存、デザインビュー
デザイナーのコンテンツをHTML/JavaScriptコードとして表示するには、ソースビューコマンドを使用します。 ソースビューでは、InputManJSスクリプトとCSSの参照、デザイン画面上の各コントロールのタグ、および各コントロールを作成して初期化するスクリプトを含むコードが表示されます。 ページからコードスニペットを直接コピーしたり、メインメニューの保存コマンドを使用してHTMLファイルを保存したりすることができます。
| コマンド | 説明 |
|---|---|
| 保存 | デザインビューで指定されたコントロールの設定内容に対応するスクリプトコードとInputManJS参照を含むHTMLファイルとして、デザイン画面のコンテンツをダウンロードします。 |
| デザインビュー | ソースビューからデザインビューに切り替えます。 |
デザイン画面に戻るには、デザインビューコマンドを使用します.
