latest
リッチテキストエディタコントロールの CSS
本製品のリッチテキストエディタコントロールに適用できる CSS の一覧をこちらに記載します。
これらの CSS は以下のコントロールに適用されます。
- リッチテキストエディタコントロール(GcRichTextEditor)
スタイルの適用範囲
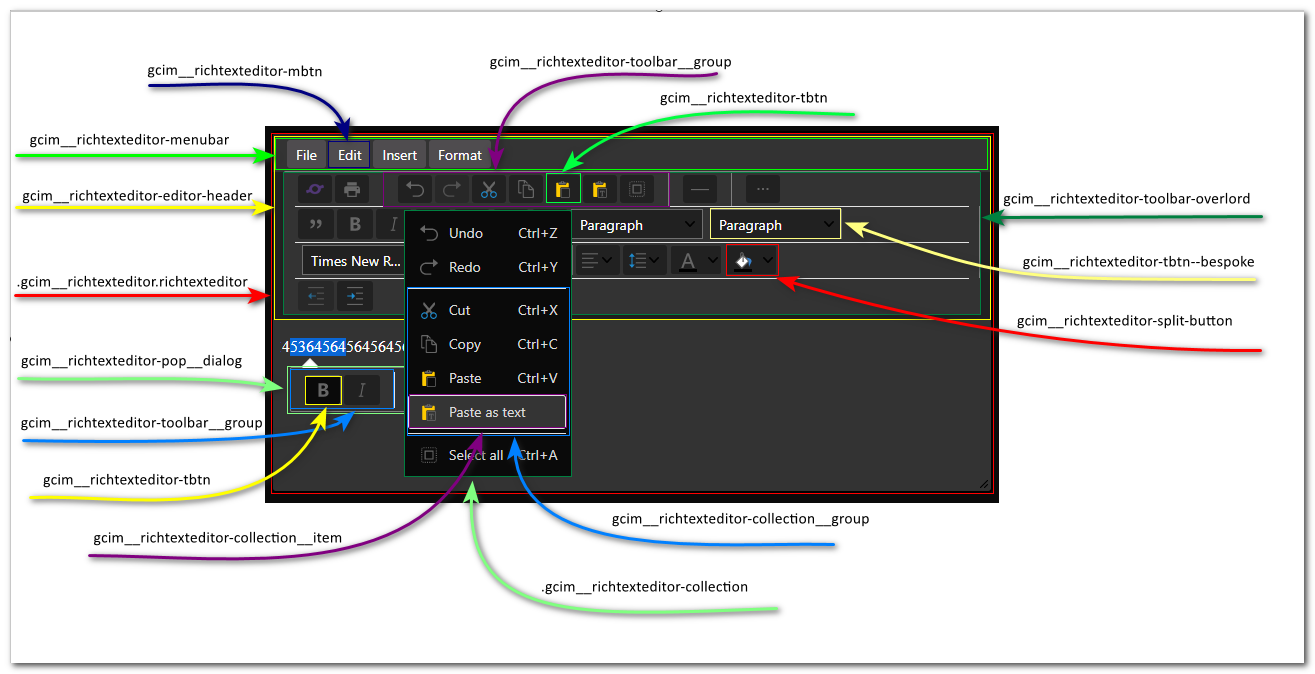
リッチテキストエディタの以下の部分のスタイルが適用されます。

コントロール全体
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__richtexteditor (リッチテキストエディタの基本スタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| .gcim__richtexteditor-editor-container (リッチテキストエディタコンテナのスタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| .gcim__richtexteditor-editor-header (リッチテキストエディタヘッダーのスタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| .gcim__richtexteditor-editor-header (リッチテキストエディタコンテンツのスタイル) |
境界線 | border |
| 背景 | background | |
| 余白 | margin, padding |
メニューバー
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__richtexteditor-menubar (メニューバーの基本スタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| .gcim__richtexteditor-mbtn (メニューバー項目のスタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| 文字色 | color | |
| 幅 | width | |
| 高さ | height | |
| .gcim__richtexteditor-mbtn__select-label (メニューバー項目のテキストスタイル) |
フォント | font-family, font-sizeなど |
| .gcim__richtexteditor-collection (メニューバー項目のサブメニューのスタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| 文字色 | color | |
| 幅 | width | |
| 高さ | height | |
| .gcim__richtexteditor-collection__item (メニューバー項目のサブメニュー項目のスタイル) .gcim__richtexteditor-collection__item--active (選択中のメニューバー項目のスタイル) .gcim__richtexteditor-collection__item--enabled (有効なメニューバー項目のスタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| 文字色 | color | |
| 幅 | width | |
| 高さ | height | |
| .gcim__richtexteditor-collection__item-label (メニューバー項目のサブメニュー項目のテキストスタイル) |
フォント | font-family, font-sizeなど |
| 文字色 | color |
ツールバー
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__richtexteditor-toolbar (ツールバーの基本スタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| .gcim__richtexteditor-tbtn (ツールバー項目のスタイル) .gcim__richtexteditor-tbtn--disabled (無効なツールバー項目のスタイル) .gcim__richtexteditor-tbtn--enabled (有効なツールバー項目のスタイル) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding | |
| 文字色 | color | |
| 幅 | width | |
| 高さ | height | |
| .gcim__richtexteditor-icon (ツールバー項目のアイコンのスタイル) |
背景画像 | background-image |
カラーピッカー
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__richtexteditor-swatches-menu (カラーピッカー) |
カーソルの形状 | cursor |
| アウトライン | outline | |
| 境界線 | border | |
| 背景 | background | |
| 余白 | margin, padding |
コンテキストツールバー
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__richtexteditor-pop__dialog (コンテキストツールバーの基本スタイル) |
境界線 | border |
| 背景 | background | |
| 余白 | padding | |
| .gcim__richtexteditor-pop--top (コンテキストツールバーのツールチップのスタイル) |
背景 | background |
ダイアログ
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__richtexteditor-dialog (ダイアログの基本スタイル) |
背景 | background |
| 文字色 | color | |
| 境界線 | border | |
| .gcim__richtexteditor-dialog__header (ダイアログのヘッダーのスタイル) |
背景 | background |
| 文字色 | color | |
| 境界線 | border | |
| .gcim__richtexteditor-dialog__footer (ダイアログのフッターのスタイル) |
背景 | background |
| 文字色 | color | |
| 境界線 | border | |
| .gcim__richtexteditor-textfield (ダイアログの入力領域のスタイル) |
背景 | background |
| 文字色 | color | |
| 境界線 | border | |
| 幅 | width | |
| 高さ | height | |
| .gcim__richtexteditor-button (ダイアログのボタンのスタイル) |
背景 | background |
| 文字色 | color | |
| 境界線 | border | |
| 幅 | width | |
| 高さ | height | |
| .gcim__richtexteditor-form (ダイアログの説明のスタイル) |
文字色 | color |
| フォント | font-family, font-sizeなど |
