latest
カレンダーコントロールのCSS
本製品のカレンダーコントロールに適用できるCSSの一覧をこちらに記載します。
これらのCSSは以下のコントロールに適用されます。
- カレンダーコントロール(GcCalendar)
- ドロップダウンカレンダー(GcDropDownCalendar)
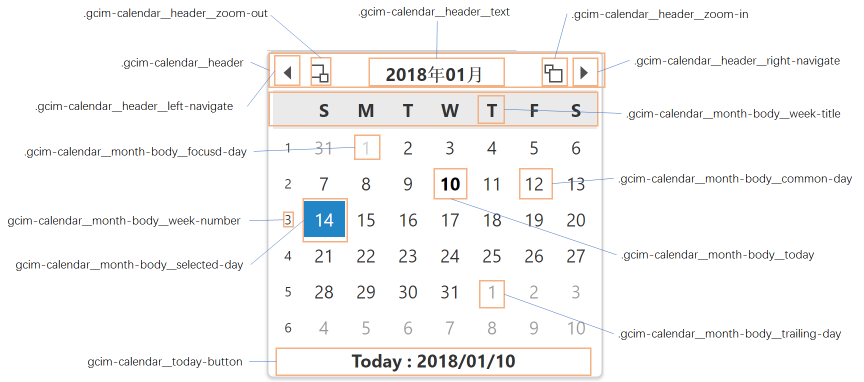
スタイルの適用範囲
カレンダーの以下の部分のスタイルが適用されます。

休日のスタイル
| CSSクラス | 適用範囲 | 適用箇所 | CSSプロパティ |
|---|---|---|---|
| [calendar-holiday-type] | 休日、休業日全体 | 文字色 | color |
| 背景色 | background-color | ||
| 境界線 | border, border-color, border-radiusなど | ||
| フォント | font-family, font-sizeなど | ||
| [calendar-holiday-type|="祝日定義の名前"] | 特定の休日、休業日 | 文字色 | color |
| 背景色 | background-color | ||
| 境界線 | border, border-color, border-radiusなど | ||
| フォント | font-family, font-sizeなど |
カレンダーのスタイル
| CSSクラス(適用範囲) | 適用箇所 | CSSプロパティ | 備考 |
|---|---|---|---|
| .gcim-calendar (カレンダー全体) |
幅 | width | |
| 高さ | height | ただし、個別エリアの調整が必要 | |
| .gcim-calendar__disabled (無効(Disable)時のスタイル) |
透過度 | opacity | |
| 背景 | background | ||
| 文字色 | color | ||
| .gcim-calendar__header (ヘッダスタイル) |
背景 | background | |
| 文字色 | color | ||
| 高さ | height | ||
| フォント | font-family, font-sizeなど | 太字はヘッダテキストで設定 | |
| 境界線 | border | ||
| .gcim-calendar__header__text (ヘッダテキスト) |
太字 | font-weight | |
| 文字高さ | line-height | ||
| .gcim-calendar__month-body (ヘッダ、今日の日付を除いたエリア) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | 曜日、週番号領域以外 | |
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__common-day (日付(通常時)スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
|
.gcim-calendar__month-body__week-title (曜日エリアスタイル) 「日曜日」のタイトルに適用する場合 .gcim-calendar__month-body__week-title[weekvalue="0"] |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
|
.gcim-calendar__weekday_sunday .gcim-calendar__weekday_monday .gcim-calendar__weekday_tuesday .gcim-calendar__weekday_wednesday .gcim-calendar__weekday_thursday .gcim-calendar__weekday_friday .gcim-calendar__weekday_saturday (各曜日スタイル、setWeekFlagsメソッドで設定した場合に有効) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__week-number (週番号エリアスタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__trailing-day (隣接日スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| 透過度 | opacity | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__selected-day (選択日付スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__focusd-day (フォーカス日付スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__today (今日の日付スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | IE、Edgeではbackground-clip: padding-box;も必要 | |
| .gcim-calendar__month-body__corner-cell (曜日、週番号のコーナー) |
背景 | background | |
| .gcim-calendar__month-body__rokuyou (六曜のスタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | ||
| .gcim-calendar__today-button (「今日」エリアスタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | ||
| .gcim-calendar__year-container (年月カレンダーの全体スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | ||
| .gcim-calendar__year-view__month (年月カレンダーの月スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | ||
| .gcim-calendar__year-view__selected-month (年月カレンダーの選択月スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | ||
| .gcim-calendar__year-view__focused-month (年月カレンダーのフォーカス月スタイル) |
高さ | height | |
| 背景 | background | ||
| 文字色 | color | ||
| フォント | font-family, font-sizeなど | ||
| 境界線 | border | ||
| .gcim-calendar__header__left-navigate (戻るボタン画像) |
背景画像 | background-image | 既定のナビゲーター |
| .gcim-calendar__header__right-navigate (進むボタン画像) |
背景画像 | background-image | 既定のナビゲーター |
| .gcim-calendar__header__zoom-out (年月カレンダー切替アイコン) |
背景画像 | background-image | 既定のナビゲーター |
| .gcim-calendar__header__zoom-in (年月カレンダー切替アイコン) |
背景画像 | background-image | 既定のナビゲーター |
| .gcim-calendar__navigator_vertical .left-navigator (ナビゲーター垂直表示時の戻るボタン画像) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_vertical .right-navigator (ナビゲーター垂直表示時の進むボタン画像) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_vertical .zoom-in (ナビゲーター垂直表示時の切替アイコン) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_vertical .zoom-out (ナビゲーター垂直表示時の切替アイコン) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_vertical .left-most (ナビゲーター垂直表示時の前の年へ進むボタン) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_vertical .right-most (ナビゲーター垂直表示時の次の年へ進むボタン) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_vertical .today (ナビゲーター垂直表示時の今日ボタン) |
背景画像 | background-image | setNavigatorOrientaionをRight、Leftに設定時 |
| .gcim-calendar__navigator_horizontal .left-navigator (ナビゲーター水平表示時の戻るボタン画像) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
| .gcim-calendar__navigator_horizontal .right-navigator (ナビゲーター水平表示時の進むボタン画像) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
| .gcim-calendar__navigator_horizontal .zoom-in (ナビゲーター水平表示時の切替アイコン) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
| .gcim-calendar__navigator_horizontal .zoom-out (ナビゲーター水平表示時の切替アイコン) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
| .gcim-calendar__navigator_horizontal .left-most (ナビゲーター水平表示時の前の年へ進むボタン) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
| .gcim-calendar__navigator_horizontal .right-most (ナビゲーター水平表示時の次の年へ進むボタン) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
| .gcim-calendar__navigator_horizontal .today (ナビゲーター水平表示時の今日ボタン) |
背景画像 | background-image | setShowNavigatorをScrollBar、Buttonに設定時 |
