latest
電卓コントロールのCSS
本製品の電卓コントロールに適用できるCSSの一覧をこちらに記載します。
これらのCSSは以下のコントロールに適用されます。
- 電卓コントロール(GcCalculator)
スタイルの適用範囲
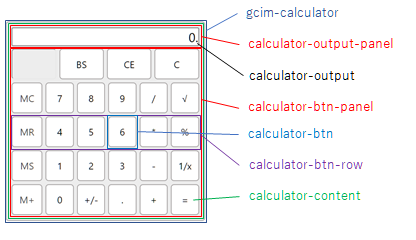
電卓の以下の部分のスタイルが適用されます。

コントロール全体
| CSSクラス | 適用箇所 | CSSプロパティ |
|---|---|---|
| .gcim__calculator (電卓全体のスタイル) .gcim__calculator[calculator-type="dropdown"] (ドロップダウン電卓のスタイル) .gcim__calculator[calculator-type="popup"] (ポップアップ電卓のスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| サイズ | width, height | |
| 文字の高さ | line-height | |
| カーソルの形状 | cursor | |
| .gcim__calculator .calculator-content (電卓のコンテンツスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| 余白 | margin | |
| サイズ | width, height | |
| .gcim__calculator .calculator-output-panel (結果出力パネルのスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| 余白 | padding, margin | |
| サイズ | width, height | |
| .gcim__calculator .calculator-output (結果出力エリアのスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| 余白 | padding, margin | |
| フォント | font-family, font-sizeなど | |
| 文字色 | color | |
| 文字列配置 | text-align | |
| .gcim__calculator .calculator-btn-panel (電卓ボタンパネルのスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| 余白 | padding, margin | |
| サイズ | width, height | |
| .gcim__calculator .calculator-btn-row (電卓ボタンの行単位のスタイル) .gcim__calculator[calculator-type="dropdown"] .calculator-btn-row--ok (ドロップダウン電卓のOKボタン行のスタイル) .gcim__calculator[calculator-type="popup"] .calculator-btn-row--ok--cancel (ポップアップ電卓のOK・キャンセルボタン行のスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| 余白 | padding, margin | |
| 行の高さ | line-height | |
| サイズ | width, height | |
| .gcim__calculator .calculator-btn (電卓ボタンのスタイル) .gcim__calculator .calculator-btn:hover (ホバー時の電卓ボタンのスタイル) .gcim__calculator .calculator-btn:active (アクティブな電卓ボタンのスタイル) .gcim__calculator .calculator-btn[data-key-type="XXXX"] (演算ボタンのスタイル) .gcim__calculator .calculator-btn[data-key="XXXX"] (数値ボタンのスタイル) .gcim__calculator[calculator-type="dropdown"] .calculator-btn-row--ok .calculator-btn (ドロップダウン電卓のOKボタンのスタイル) .gcim__calculator[calculator-type="popup"] .calculator-btn-row--ok--cancel .calculator-btn (ポップアップ電卓のOK・キャンセルボタンのスタイル) |
境界線 | border, border-color, border-radiusなど |
| 背景 | background | |
| 余白 | padding, margin | |
| 行の高さ | line-height | |
| サイズ | width, height |
